In this article, I am going to tell you UI (User Interface) designer jobs are in demand across various industries. As businesses increasingly prioritize creating engaging and user-friendly digital experiences. UI Designer Jobs. Here are some common UI designer job roles and responsibilities:
UI Designer:
Responsible for designing the visual elements of a digital product, including layout, typography, color schemes, and interactive elements. They collaborate with UX designers and developers to create visually appealing and functional interfaces.
Web Designer:
Focuses on designing websites and web applications, ensuring that they are visually appealing, easy to navigate, and aligned with brand guidelines. Web designers may also have skills in HTML, CSS, and JavaScript to implement their designs.
Mobile App Designer:
Specializes in designing interfaces for mobile applications, considering factors such as screen size, touch interactions, and platform-specific design guidelines (e.g., iOS Human Interface Guidelines, Material Design for Android).
Product Designer:
Works on end-to-end product design, from concept ideation to final implementation. Product designers collaborate with cross-functional teams to understand user needs, define design requirements, and create intuitive interfaces that meet user goals.
UI/UX Designer:
Combines skills in both UI and UX design to create seamless and user-centered digital experiences. UI/UX designers focus on understanding user needs, conducting user research, and translating insights into visually appealing and functional interfaces.
Visual Designer:
Focuses on creating visually engaging designs that communicate brand identity and messaging effectively. Visual designers may work on a variety of projects, including websites, mobile apps, marketing materials, and branding collateral.
Interaction Designer:
Specializes in designing interactive elements and animations that enhance user engagement and usability. Interaction designers focus on creating intuitive and responsive interfaces that guide users through the digital experience.
UI Design Lead/Manager:
Oversees a team of UI designers, providing guidance, mentorship, and direction on design projects. UI design leads are responsible for setting design standards, ensuring consistency across projects, and driving innovation in UI design practices.
Skill Requirements:
Employers often look for UI designers with proficiency in design software such as Adobe XD, Sketch, Figma, or Adobe Photoshop. Additionally, knowledge of front-end development technologies like HTML, CSS, and JavaScript may be beneficial, especially for roles that involve prototyping or collaborating closely with developers.
Industry Specializations:
UI designer roles can vary based on the industry or type of organization. For example, UI designers in the tech industry may focus on designing digital products such as software applications or SaaS platforms, while those in the e-commerce industry may work on optimizing user interfaces for online shopping experiences.
Collaboration and Communication:
User Interface (UI) designers play a critical role in the development of digital products and interfaces. They work closely with cross-functional teams, which may include UX designers, software developers, product managers, and stakeholders. The goal of this collaboration is to ensure that the end product is not only visually appealing but also intuitive and user-friendly. Through their expertise in design principles, UI designers help to create engaging digital experiences that meet the needs and expectations of users. Strong communication and collaboration skills are essential for effectively communicating design ideas, gathering feedback, and aligning with project goals and objectives.
Portfolio Development:
Building a strong portfolio showcasing your design skills and relevant projects is crucial for landing UI designer roles. Your portfolio should demonstrate your ability to create visually appealing and user-centric interfaces, as well as highlight your design process, problem-solving skills, and attention to detail.
Continuous Learning:
The field of UI design is constantly evolving, with new tools, trends, and technologies emerging regularly. Staying updated on industry trends, attending design conferences or workshops, and participating in online courses or communities can help UI designers stay competitive and enhance their skills.
Soft Skills:
In addition to technical skills, employers often value soft skills such as creativity, adaptability, problem-solving, and attention to detail in UI designers. These skills contribute to effective design thinking and the ability to deliver innovative and user-friendly solutions.
Remote Work Opportunities:
With the rise of remote work, many UI designer roles offer opportunities for remote or flexible work arrangements. Be sure to consider your preferences for remote work versus in-person collaboration when exploring job opportunities.
User-Centered Design (UCD) Principles:
Employers often seek UI designers who have a strong understanding of user-centered design principles. This includes conducting user research, creating user personas, and incorporating user feedback into the design process to create intuitive and user-friendly interfaces.
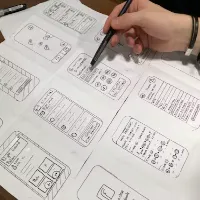
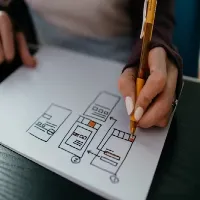
Prototyping and Wireframing:
Proficiency in prototyping and wireframing tools such as InVision, Axure RP, or Adobe XD is commonly required for UI designer roles. Being able to quickly create interactive prototypes allows designers to validate design concepts and gather feedback early in the design process.
To find UI designer jobs, individuals can search on job boards, company websites, and professional networking platforms such as LinkedIn. Additionally, building a strong portfolio showcasing relevant design projects and skills can help UI designers stand out to potential employers.
By considering these factors and tailoring your job search and skill development accordingly, you can pursue rewarding UI designer roles that align with your interests, strengths, and career goals. UI Designer Jobs