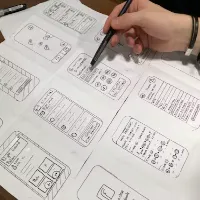
Sketching out the key design structure in Figma using low-fidelity wireframes is quite effective. Unlike detailed design elements, low-fidelity wireframes emphasize content placement and functionality. The following is a step-by-step guide on how to do this in Figma.
Here is an easy-to-follow guide about how you can create simple initial sketches in Figma;
How to install Figma
To use and install Figma on your computer, you can either use the web application for Figma or download the desktop app for a better experience. And I have prepared a guide below for both methods:
Method 1: Using the Figma Web Application
- Sign Up or Log In
- Visit the Figma Website.
- Choose “Sign Up” if you do not have one, or select “Log In” if you have one.
- From there, follow instructions on how to create an account or sign in with your details.
Open Design Software:
- After you sign in, you can begin producing fresh records, approach all previous developments, and exploit all performances of Figma easily in your browser.
Method 2: How to install Figma’s PC/ Desktop app
- For Windows: Download the Installer:
- Open the Figma’s Downloads page.
- Find the “Desktop App.” section and press “Download for Windows.”
Download and install Figma software:
- Download the setup installer then run the file (usually named something similar to FigmaSetup.exe).
- Just adhere to the commands shown on the screen till you finish the installation.
Install/ Open Figma:
- Upon completion of the process of installation.
- Opening Figma can be made possible by placing it on the Start menu or by using a shortcut on your desktop.
- To access your files and get started with designing, log in using your Figma account credentials.
For macOS: Pick Installer Up:
- Hover on the Figma Downloads page. Click “Download for macOS” under “Desktop App”.
- Install Figma: Run the file by opening the downloaded installer (it often has a name such as Figma.dmg).
- Follow the instructions to move the Figma icon to the Applications folder.
- Open Figma: Once in the Applications folder double-click on the Figma application from there.
- Authenticate yourself to reach out your data and begin designing by keying in your Figma login details.
Method 3: Using Figma on Mobile Devices
- Figma is available as a mobile app that can be accessed on the move and includes a viewer-inclusive aspect.
- For iOS (iPhone/iPad): Stores will assist in opening an app store on your gadget. Inquiry for “Figma”, and after that complete downloading.
- Open the Figma app and log in using your Figma account details to access your work.
For making Android applications.
- To obtain it from the Google Play Store:
- Just open the Google Play Store on your device, and type in “Figma” to download the app.
- “Sign in with Figma account: Open the Figma device and input your Figma account credentials.
Figma Usage Tips
- 1. Get Acquainted with Figma’s User Interface and Tools Familiarize yourself with Figma’s interface and tools by exploring their official tutorials and documentation.
- 2. Capitalize On The Collaboration Features Utilize Figma’s real-time collaboration features to work with your team smoothly.
- 3. Try Out Plugins Explore and install Figma plugins to improve your work process and add new features.
To begin working on your project.
- Open Figma and establish a new project or a new file.
- Make sure that the appropriate file name is selected for easy identification.
Try creating frames:
- Apply Frame tool (F) to make various frames for every screen or page in your design.
- Your frames can be given standard sizes based on what device you are designing for (For example: desktop, tablet, or mobile).
Insert simple forms:
- Use basic geometrical shapes (such as rectangles, circles, and lines) to visualize different user interface components (like buttons, images, and text fields).
- To draw a rectangle, pick the Rectangle tool (R) and create it on the frame.
- In the case of lines, it is necessary to choose the Line tool (L).
Order Content:
- Outline the layout of each screen using the shapes. Placement and hierarchy should be the main focus.
- Use placeholder text (Lorem ipsum) or simple lines to represent text areas.
Use only Grayscale Colors:
- Concentrate more on the layout rather than style designs by keeping all your wireframes in grayscale.
- In case of need, one can use varying shades of grey to set apart different elements.
Add Annotations:
- Add annotations: To explain what each section entails or the purpose of a particular design element, use the text tool (T) to add annotations or labels to them.
- The annotations you make will help you share information about design decisions with stakeholders and team members.
Develop symbols and parts:
- Transform oft-referenced things into parts for future use.
- Pick the element, right-click on it, and then choose the “Create Component” option or press Cmd/Ctrl + Alt + K key combinations.”
Use Figma Plugins:
To speed up the wireframing process, one should tap into Figma plugins. For instance, there are the “Wireframe” or “Wire Box”, which have pre-built low fidelity components.”
Link Frames for Prototyping:
- The Prototype tab can be utilized to associate frames thereby emulating a simplistic navigation flow.
- It is an outline of user movement within an app or website.
Review and Iterate:
- A review of the wireframes should be carried out and any necessary adjustments made according to the feedback given.
- This is done through sharing the wireframes with team members as well as other stakeholders for their input.
Advises for making good low-fidelity wireframes Structure:
- Arrange the design in layout and information architecture above fixation on detailed design elements. Simple
- Not many intricacies need to be included but elucidate upon the basic structure and flow.
- Employ some dummy text: It is better to use a dummy picture instead of investing time in creating a real one.
- Work together: Get input from team members at the same time using Figma’s collaboration tools.
“Components to Use in Low-Fidelity Wireframes
- To easily place articles or product descriptions, you can use rectangles.
- Content Blocks: Rectangles
- Sign-up buttons: could be small rectangles or circles that have the text “Button” or an equivalent
- Forms: Rectangles are used with lines or small rectangles as the labels for easy input.”
In Figma, you can create low-fidelity wireframes effectively by following these steps and tips, establishing a solid base for your design process.

Medium fidelity wireframes - Digital AniViPractice
[…] wireframes are the next step from low-fi wireframes, giving more information and an approach to the final look that is closer without bothering over […]