Because it consumes considerable resources in terms of time and costs to create and adapt them, high-fidelity prototyping represents its most significant shortfall. In light of this fact, a single aspect should be targeted in high-fidelity prototyping. E.g., from flow, visuals, and engagement to navigation within the system. Such an approach will simplify the entire process thereby making it efficient.
High-fidelity prototyping, while highly useful for detailed and realistic design representations, has several drawbacks. Here are a number of the principal drawbacks:
Time Consuming:
- Detail-oriented work: You need significant time and effort to make each element exact. That is visual, interaction-wise, and transitionally correct when you are designing the high-fidelity prototype.
- Iterative Changes: In designing a high-fertility prototype, making changes may take a long time compared to low-fidelity prototypes. Since user feedback requires frequent iterations.
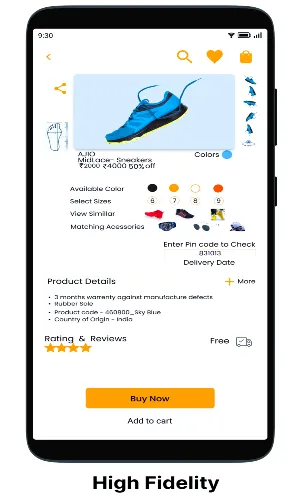
High-Fidelity Prototypes Ran through High Design Skills, Figma, Sketch, or Adobe XD.
Resource Intensive:
- Skills and Tools: High-fidelity prototypes often require advanced design skills and specialized tools like Figma, Sketch, or Adobe XD, which may necessitate additional training or resources. The need for added training and outlay on resources could be beyond what is possible on some projects especially those with tight budgets.
- Costs: The costs (in terms of time and tools) may not be affordable for all projects especially those with limited budgets.
- The increased effort required to create high-fidelity prototypes often leads to higher costs. Designers spend more time on these detailed prototypes. And if you’re working with a professional team, their hourly rates can significantly add up.
Risk of Over-Focus on Aesthetics:
- Aesthetic Picks: Rather than on functions and user experience, stakeholders’ attention might be more on how their product looks visually. Consequently, this might result in making wrong decisions rather than basing them upon how one can operate with what has already been produced.
- Premature Design Lock-ins: Sometimes one may commit prematurely to particular design options that may hinder flexibility and creativity at a later stage.
Possible skews in feedback:
- High Expectation: Users and stakeholders expect the prototype to be the final product thus it might lead to unreal or unsatisfactory anticipations.
- Feedback bias: Users can give feedback in the form of aesthetics rather than core functionality and user experience. This could alter the gathered insights during testing.
When it comes to Development Handoff complexity:
- Explicit Hand-off: The designers will share with the developers the clear design that has to be coded, at times. It may not be as simple to translate such a design into code because there might be misunderstandings or discrepancies between these designs and final products.
- Alignment Issues: A problem happens because designers have to work closely with developers. To make sure that everything in terms of details and the way things work is exactly as planned.
“It’s Not Always Necessary:
- It’s Too Much for Simple Projects: High-fidelity prototypes might be overkill for simpler projects or early-stage concepts. Sometimes low or medium-fidelity prototypes can work just as well and save time.”
Although high-fidelity prototyping has a few disadvantages. It is still one of those must-have necessities for UX/UI design in certain cases. These include projects that need thorough user testing and approval from stakeholders. For this reason alone the balance between project requirements and fidelity is important. Because it determines whether they should be sacrificed to meet timelines or resources are needed most instead of keeping up with deadlines”.
In the design process, high-fidelity and low-fidelity prototyping are two unique approaches that serve different purposes and stages of development.
High-Fidelity Prototyping
The design process has two distinct methodologies, one of which is high-fidelity prototyping while another is low-fidelity prototyping. High-fidelity prototyping involves a detailed simulation of the last product which is inclusive of polished visual design, actual content, interactivity, and functionality.
In the later stages of the design process, it is used to test user flow and UI design with the target audience as well as displaying key design features and interactions required for stakeholder endorsement. More elaborate prototypes will make it possible for more precise handling of development risk through user feedback, enrich the process of product development, and contribute to a less risky evolution of the product.
Low-fidelity Prototype
A simple sketch, indicating the initial design thoughts, is referred to as a low-fidelity prototype. With the help of this approach, one can test his ideas in the shortest possible time, understand what’s missing or wrong, and avoid building something that doesn’t make sense to end users. Low-fidelity wireframes play a vital role in having a good design success. They enable one to come up with ideas very quickly to improve them without wasting much time on refined designs.
https://digitalanivipracticeb.com/how-to-add-text-in-premiere-pro/