User UX Research Process 2025: Boost Engagement and Traffic
Introduction:
Why UX Research Has More Precedence Now Than Ever Before
Just building a beautiful website or app is not enough today. Users demand their experiences to be personal and easy to understand; after all, that is what UX research aims to do.
UX research enables you to apprehend the users’ behavior, goals, motivations, and pain points. Depending on whether the audience wants a blog, a mobile app, or an eCommerce store will finally determine the target for engagement, SEO, and conversion.
In this blog, we shall discuss the full process of UX research in 2025 with tools, tactics, and examples to keep you relevant in the competition.
🧭 How Is the UX Research Process?
The UX research process applies to the methodological acquisition and analysis of user data for enhancing the design and usability of digital products.
There are five main phases:
- Define the Objectives
- Choose Research Methods
- Recruit Participants
- Conduct the Research
- Synthesize and Apply Insights
From start to finish, we break it down for easier understanding.
1🎯. Define Clear UX Research Goals
Before embarking on interviews or studies, identify:
- What problem are you solving?
- Who are your target users?
- What hypotheses do you want to test?
✅ Example:
You might have the objective for redesigning a blog homepage as follows:
- “Understand why bounce rates are high on the mobile homepage and how users navigate to blog categories.”
🧰 Tools: Notion, Google Docs, Miro
2. 🧪 Select Appropriate UX Research Techniques (2025 Update)
Your strategy should align with your objective and timeframe in 2025. The most typical ones are as follows:
| Method | The Best for | Tools |
| User Interviews | To understand motivations | Zoom, Dovetail |
| Surveys | For gathering broad opinions | Google Forms, Typeform |
| Usability Testing | To observe real-time interaction | Maze, Useberry, PlaybookUX |
| Heatmaps | To observe visual behavior | Hotjar, Smartlook |
| A-B Testing | To test design changes | Google Optimize, VWO |
| AI Sentiment Analysis | To sense emotional responses | Uizard AI, Affectiva |
3. 👥 Recruit the Right Participants
Your research is only as good as the participants you select. Here’s how you might recruit:
- Use tools like User Interviews, Respondent.io, or LinkedIn.
- Give a small reimbursement or early access to the product or service.
- Target diversity – devices, demographics, goals.
✅ Tip: When working for blog UX, locate readers with visited at least three times and have commented or subscribed.
4. 🔍 Conduct Research with Empathy & Precision
Make users feel comfortable. Your job is to observe, not influence. Ask open-ended questions like:
- “What made you click that link?”
- “Was anything confusing about this page?”
- “How would you describe this experience in one word?”
📌 Try not to lead respondents. For example, do not ask:
- “Do you like our clean design?”
Rather, ask:
- “What do you think of the page layout?”
🧰 Tools that can facilitate the process:
- Look back at the screen recording
- Otter.ai for auto-transcription
- Fathom or Dovetail for tagging insights
5. Integrate Results and Implement UX Enhancements
It’s the goldmine now. Sort your results into themes:
- Having trouble navigating?
- Uncertain CTA buttons?
- Mobile loading is slow?
Make UX artifacts such as:
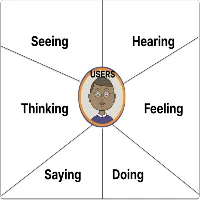
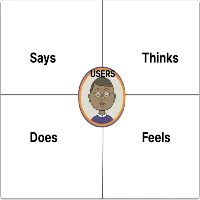
- Maps of empathy
- Maps of travel
- Spreadsheets for UX issues
- Suggestions for design enhancement
A Case in Point:
- On mobile devices, users must scroll past three hero images to locate the blog categories. Adding category tabs beneath the header is the suggested solution.
⚡ SEO and UX Research: An Underappreciated Power Pair
Here’s where UX directly impacts your blog’s traffic:
| SEO Impacts | SEO Impacts |
| Page load time | Has an impact on ranking and bounce rate |
| Mobile navigation | Improves user experience on Google’s mobile-first index |
| Unambiguous CTAs | CTAs reduce bounce rate and increase dwell time |
| Structure of Content | Enhances featured snippets and readability |
| Accessibility | Complies with Google’s Core Web Essentials |
Discover the top UX research tools for 2025! Here’s a short rundown of what every device offers:
| Tools | Purpose |
| Maze | Perfect for remote usability testing |
| Hotjar | Great for heatmaps and recording user sessions |
| Figma + FigJam | Combines design and feedback all in one spot |
| Dovetail | Your go-to for a research repository |
| Miro | Ideal for collaborative mapping and creating affinity diagrams |
| Typeform | Engaging surveys that capture attention |
| Lookback | Excellent for conducting remote user interviews |
✅ Last Task: Conducting a UX Research Sprint
- 🔲 Describe the issue. Select one or two research techniques
- 🔲 Get five to ten target users
- 🔲 Pose open-ended inquiries
- 🔲 Keep track of and evaluate outcomes
- 🔲 Convert observations into updated designs
- 🔲 Retest and improve
🚀 Conclusion: Think Human, Start Small
The process of conducting UX research doesn’t have to be difficult or costly. The secret is to remain inquisitive, watch actual behavior, and apply what you discover. Your blog transforms into an experience rather than merely content when you base its design on actual human requirements.
Frequently Ask Questations
Well, UX research is all about diving deep into how users behave, what they need, and the challenges they face by observing them and gathering their feedback. In 2025, this is crucial for blogs because it allows you to fine-tune your layout, structure your content effectively, and enhance navigation based on actual user data. This approach can lead to increased engagement, longer time spent on your site, lower bounce rates, and improved SEO rankings.
How many users should I include in my UX research?
You don’t need hundreds of users being tested. Even 5 or 10 well-targeted participants can help you find 80% of usability problems. So I suggest starting small, with a few focused goals. Then keep testing and iterating. For bloggers, this is the most time- and cost-effective method of improving user experience and ensuring conversions.