It is a process of evaluating digital products, such as websites, web applications, mobile apps, and software. To ensure they are usable and accessible to people with disabilities. The purpose of accessibility trying out is to perceive and remediate obstacles. That can save people with disabilities from having access to and the usage of virtual content material effectively.
The 2 Categories of Accessibility Testing
It can generally be categorized into two main types
- Manual Testing
- Automated Testing
Manual Accessibility Testing:
Manual accessibility testing involves human testers who manually evaluate digital products for accessibility compliance. Testers use assistive technologies, such as screen readers, magnification software, and keyboard-only navigation. To interact with the product as users with disabilities would.
Testers inspect various aspects of the product, including navigation, content readability, color contrast, form accessibility, multimedia alternatives, and compatibility with different assistive technologies.
Manual accessibility testing often requires expertise in accessibility guidelines, assistive technology usage, and web development practices. Testers document issues, provide feedback and collaborate with developers to implement accessibility fixes.
Automated Accessibility Testing:
Automated accessibility testing involves using software tools or scripts to programmatically. Assess digital products for accessibility issues. These tools scan the product’s codebase, markup, and content to identify potential accessibility violations.
Automated accessibility testing tools typically check for common accessibility issues. Such as missing alt attributes on images, insufficient color contrast, missing form labels, and improper heading structures.
Automated testing tools can be integrated into continuous integration (CI) pipelines or used as standalone tools to perform accessibility checks throughout the development lifecycle.
Automated testing can help identify certain accessibility issues quickly and efficiently. It’s important to note that automated tools have limitations and may not catch all accessibility issues. Human evaluation through manual testing is still necessary to ensure comprehensive accessibility coverage.
Accessibility Testing Various Aspects
It involves assessing various aspects of a digital product to ensure compliance with accessibility standards and guidelines. Such as the Web Content Accessibility Guidelines (WCAG). Some key areas that are typically evaluated during accessibility testing include:
- Keyboard Accessibility: Ensuring that all functionalities of the digital product can be accessed and operated using only a keyboard, without the need for a mouse or touchpad. This is crucial for users who rely on keyboard navigation due to motor disabilities or other impairments.
- Screen Reader Compatibility: Verifying that the content and user interface elements are compatible with screen reader software, which converts text and other visual elements into speech or braille output for users with visual impairments. Testing involves assessing the logical reading order, semantic structure, and alternative text for images and other non-text content.
- Color Contrast and Visibility: Checking the color contrast ratios between text and background elements to ensure readability for users with low vision or color vision deficiencies. Accessibility testing also involves assessing the visibility of interactive elements, such as buttons and links, to ensure they are easily distinguishable from surrounding content.
- Text Alternatives for Non-Text Content: Ensuring that all non-text content, such as images, videos, and multimedia, is accompanied by text alternatives that convey the same information or functionality. This allows users with visual impairments or certain cognitive disabilities to understand and interact with the content effectively.
- Semantic HTML Markup: Verifying that the HTML markup of the digital product follows semantic conventions and best practices, such as using appropriate heading levels, lists, and landmarks. Semantic markup helps screen readers and other assistive technologies interpret the structure and meaning of the content accurately.
- Form Accessibility: Assessing the accessibility of forms, including input fields, labels, error messages, and form controls. Accessibility testing involves ensuring that forms are keyboard accessible, have clear instructions, provide meaningful error messages, and support auto-fill and auto-complete features.
- Navigation and Focus Management: Evaluating the ease of navigation and focus management within the digital product, including the ability to skip repetitive content, navigate to different sections, and maintain focus on interactive elements. Accessibility testing aims to ensure that users can navigate and interact with the product efficiently using assistive technologies.
- Compatibility with Assistive Technologies: Verifying compatibility with a wide range of assistive technologies, including screen readers, magnification software, voice recognition tools, and alternative input devices. Accessibility testing involves testing the digital product across different platforms, devices, and assistive technology configurations to ensure broad accessibility coverage.
By conducting comprehensive accessibility testing, organizations can identify and address accessibility barriers proactively. Thereby ensuring that their digital products are inclusive and accessible to all users, regardless of disability. This not only helps organizations comply with legal requirements and industry standards. But also demonstrates a commitment to diversity, equity, and inclusion in digital design and development.
About Accessibility Testing
User Testing with People with Disabilities:
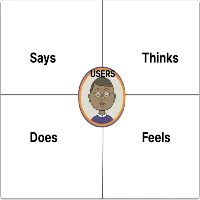
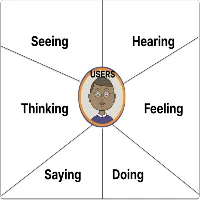
User testing involves recruiting individuals with disabilities to interact with digital products and provide feedback on accessibility issues. These users offer invaluable insights into the real-world usability and accessibility of the product.
User testing sessions can uncover usability barriers, navigation challenges, and other accessibility issues. That may not be apparent through automated or manual testing alone. Feedback from users with disabilities can inform design decisions and prioritize accessibility improvements.
Regression Testing:
Regression testing involves retesting digital products after implementing accessibility fixes or making changes to ensure that existing accessibility features remain intact and new issues do not arise.
Regular regression testing is essential to maintain accessibility compliance over time, especially as products evolve, content is updated, and new features are introduced.
Compliance with Standards and Guidelines:
It aims to ensure compliance with established accessibility standards and guidelines, such as the Web Content Accessibility Guidelines (WCAG) published by the World Wide Web Consortium (W3C).
WCAG provides a set of internationally recognized guidelines for creating accessible web content, applications, and digital documents. Compliance with WCAG ensures that digital products are usable by individuals with disabilities and aligns with legal requirements in many countries.
Reporting and Remediation:
It generates reports that document identified issues, prioritize accessibility improvements, and track progress toward compliance.
Reports typically include detailed descriptions of accessibility issues, severity ratings, suggested remediation techniques, and references to relevant accessibility guidelines.
Remediation involves implementing fixes to address identified accessibility issues, such as updating markup, improving keyboard navigation, adding alternative text to images, or enhancing color contrast.
Ongoing Monitoring and Maintenance:
It is an ongoing process, and digital products should be continually monitored and maintained to ensure accessibility compliance.
Organizations should establish processes for ongoing accessibility monitoring, periodic audits, and continuous improvement to address evolving accessibility needs and requirements.
By incorporating these additional considerations into accessibility testing practices, organizations can enhance their commitment to accessibility and create digital experiences that are inclusive, usable, and accessible to all users.